Debugging Flutter Apps in the cloud
Sometimes your app behaves badly. In the worst cases, it even can be crashed. In such a case you need to debug your app. The simplest and most popular way to debug is to look at the application logs. It’s a text output from your app. This output comprises the output of your code (like print() method calls) as well as from the output of libraries you are using.
Often just a first look at such logs can give you a hint of what needs to be fixed in your app.
FlutLab allowed to debug Web Flutter apps only (using browser’s JS Console), until now. Now you can debug any Android Flutter app there.
How it works? You can debug your running app on any Android device or emulator, where FlutLab Installer was installed. FlutLab Installer creates a bridge sending the logs of your app back to your FlutLab project.
Let’s play with Debug Logs using the following step-by-step guide.
1. Install FlutLab Installer on your Android device. If you already have FlutLab Installer on your device, update it to the latest version.
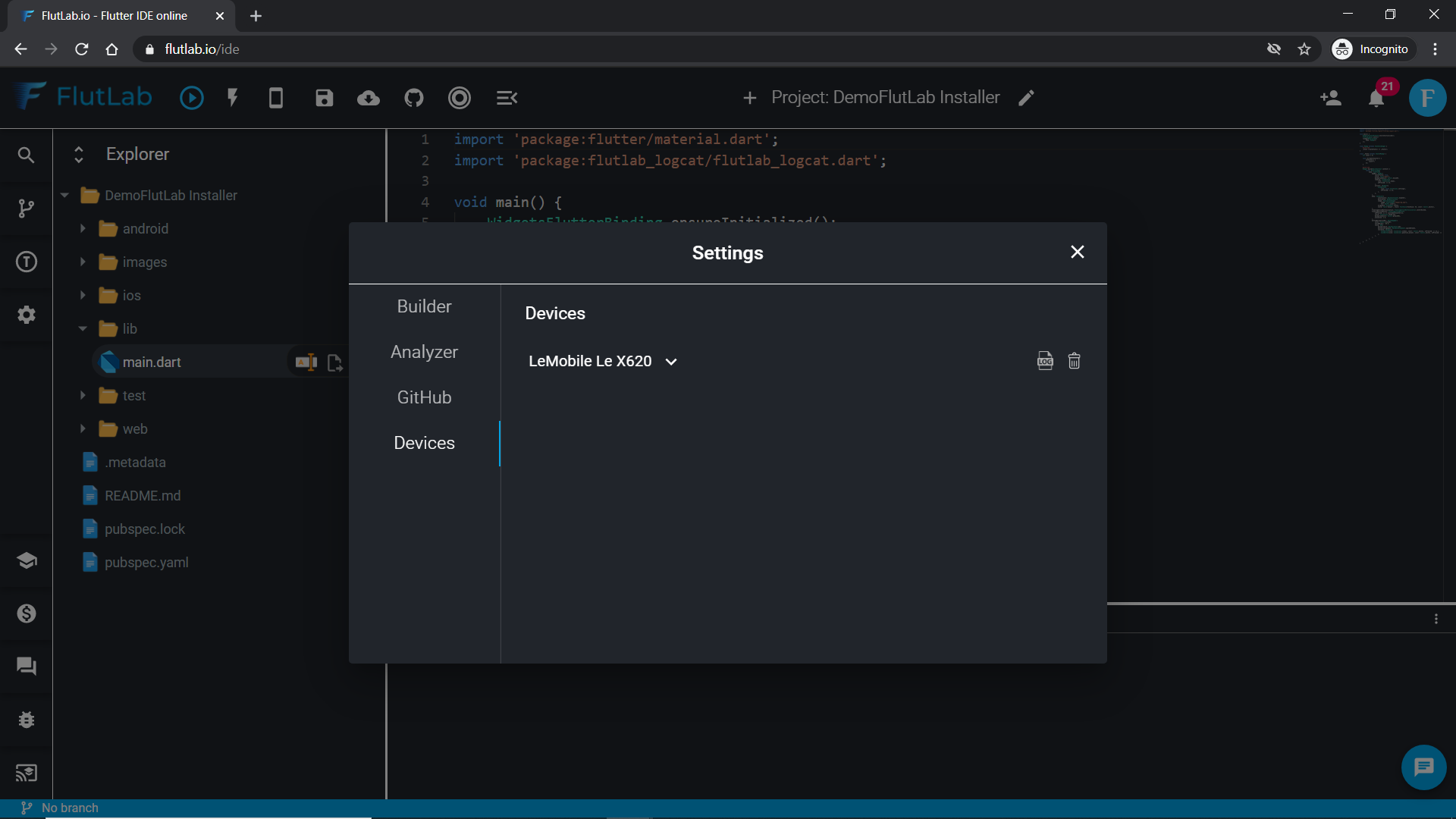
2. Go to FlutLab IDE and press Settings -> Devices. Here you’ll see the device you’ve connected:

3. Press “Turn on logs”:

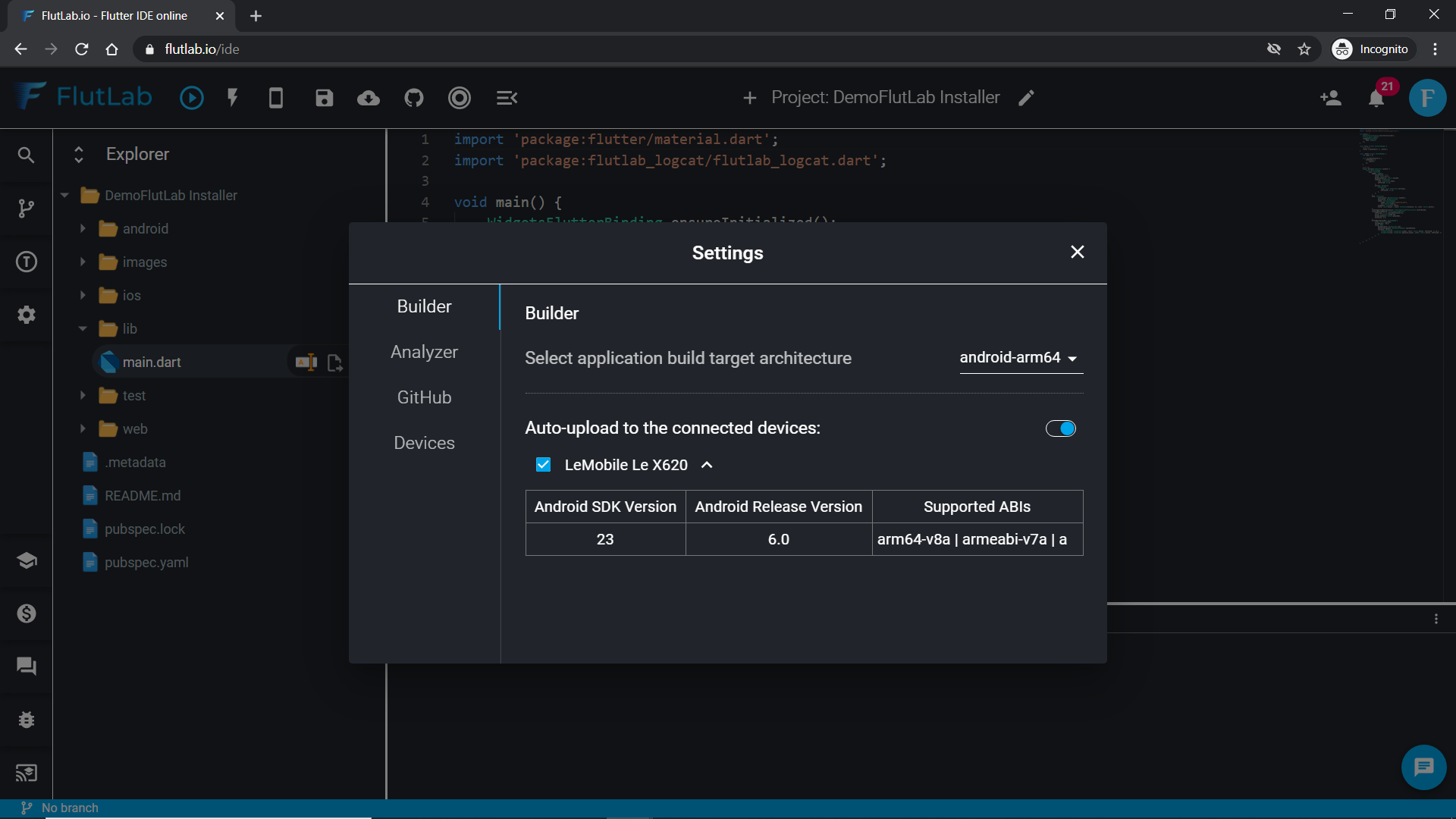
4. Select the application build target architecture in the Builder tab and turn on Auto-upload. Select your device (or devices, if you’re using several devices with FlutLab Installer):

5. You will need to add FlutLab logging library to your project. This is open-source library hosted at https://github.com/FlutLab/flutlab-logcat
6. To install this library first visit pubspec.yaml file at your project and add those lines:

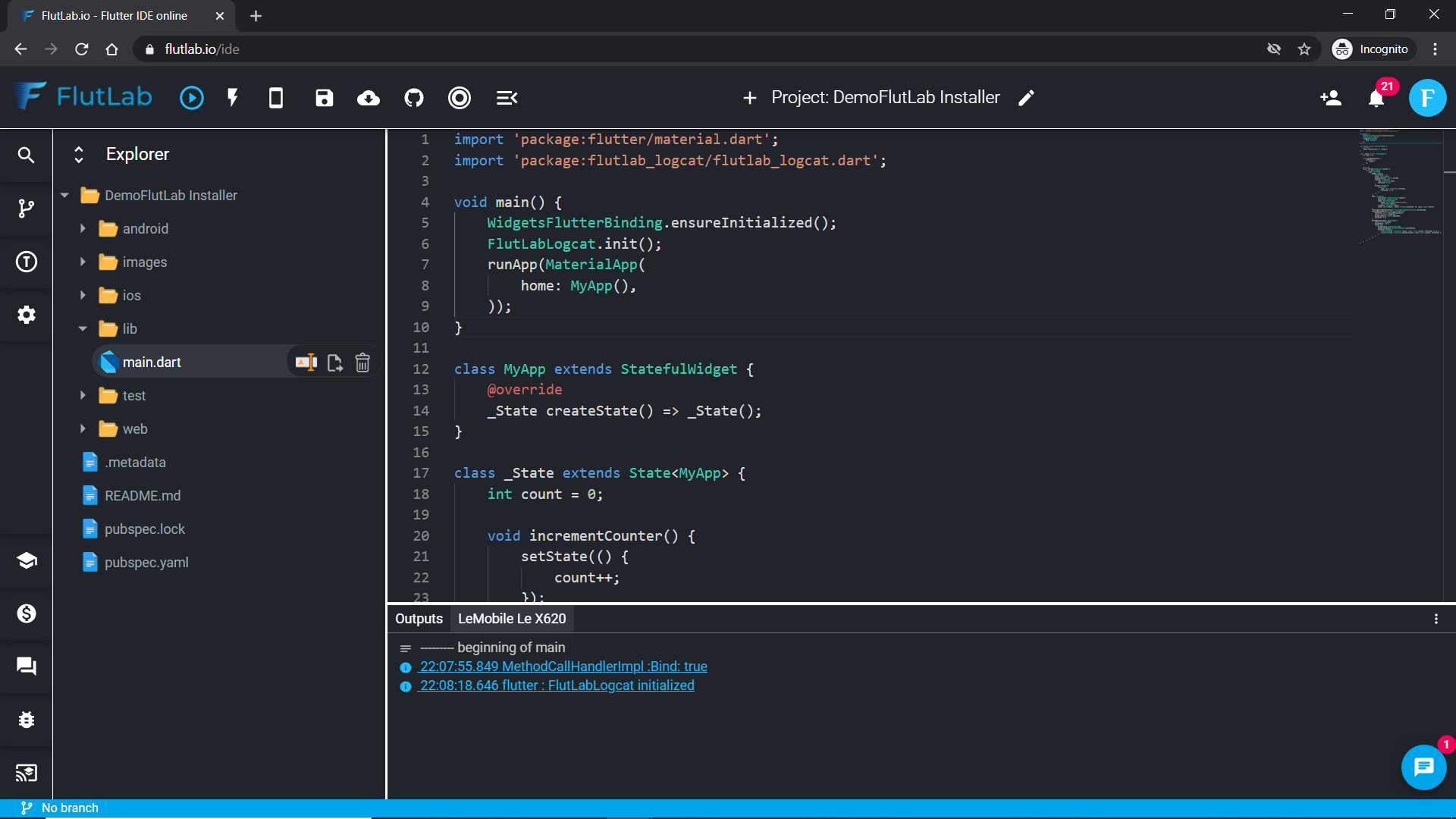
7. Open main.dart file and add initialization code which will initiate the transmission of logs from your device to your FlutLab project:

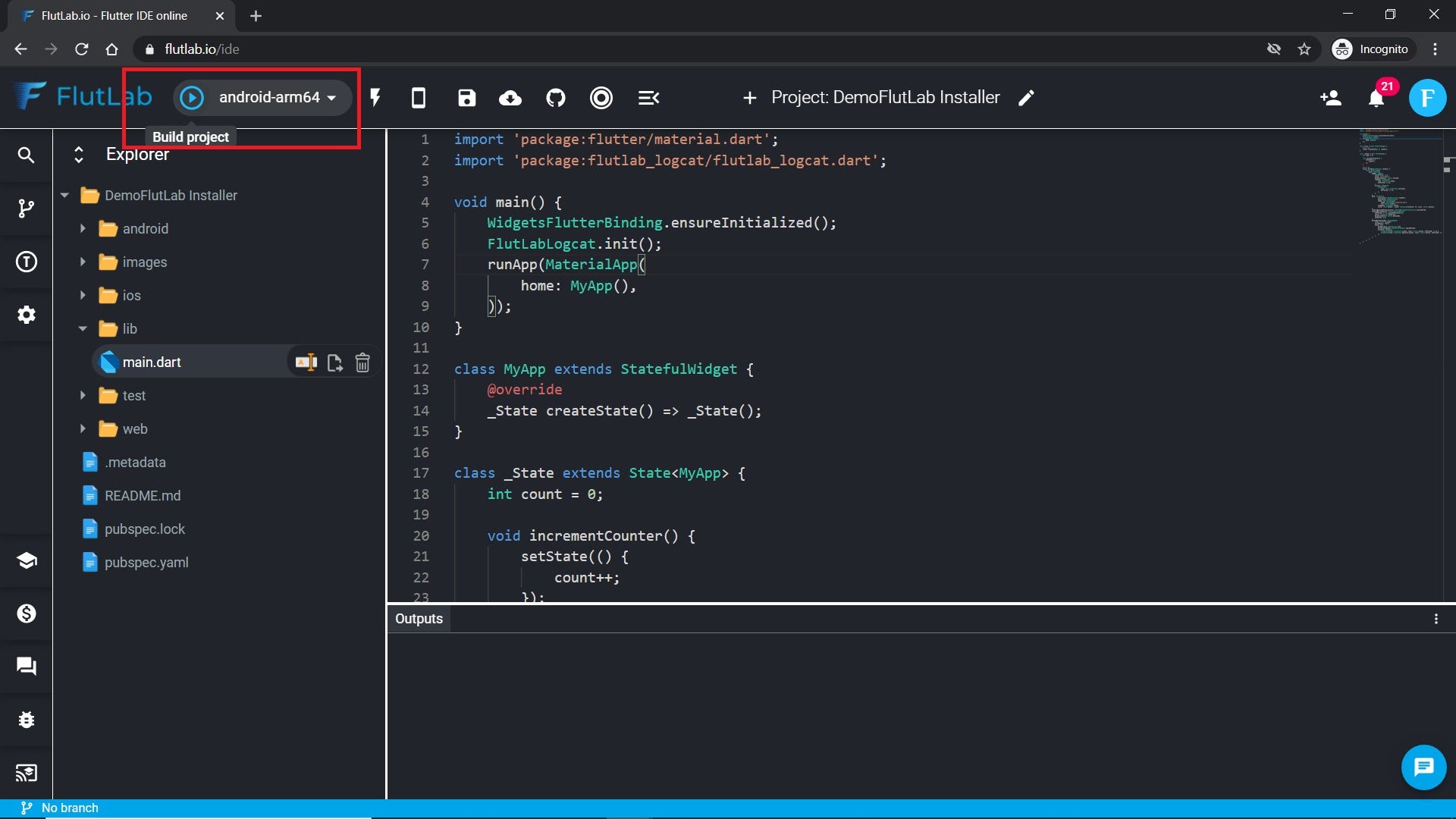
8. Great! We’re done with the preparation part. Press the “Build” button.

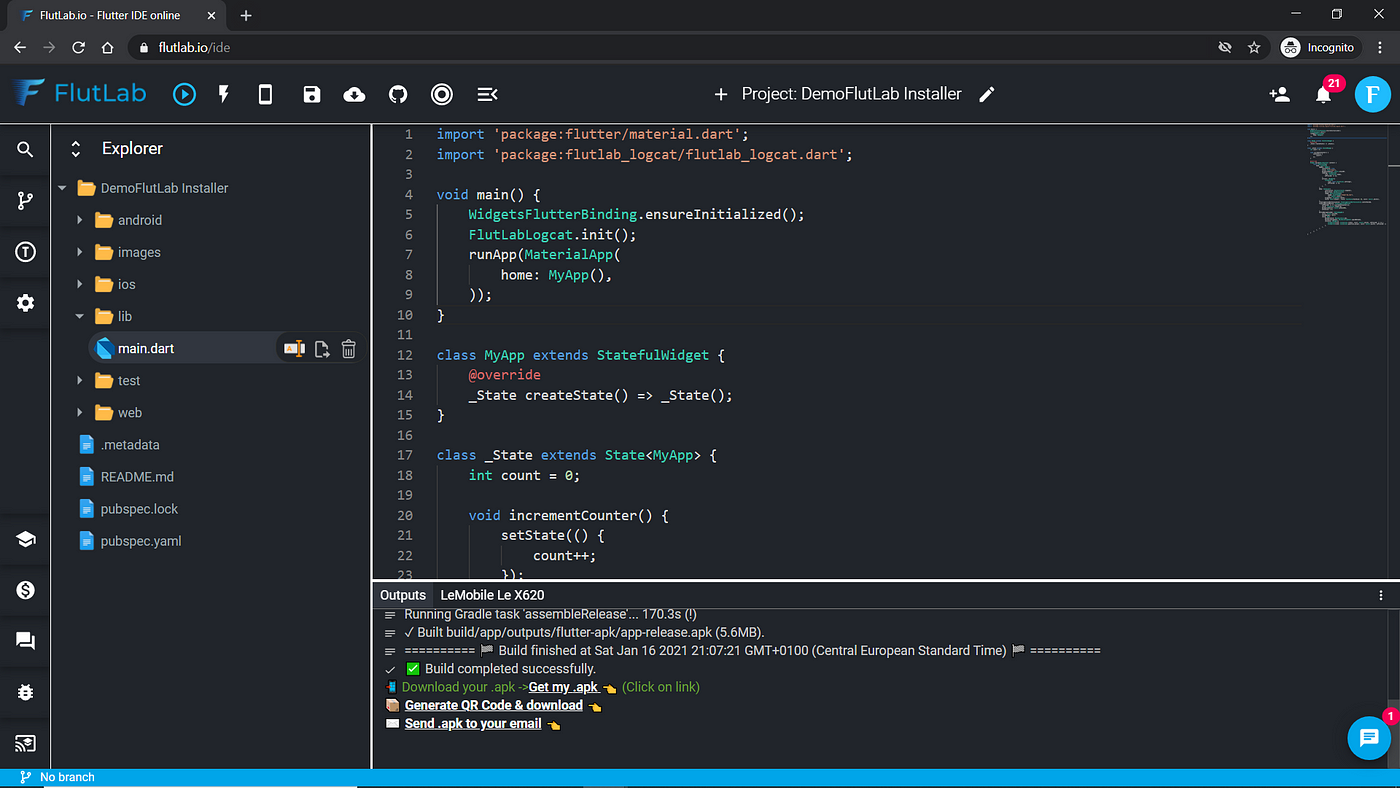
9. When the build finishes, it will Automatically push the APK to your device. Install it, please.
 |
 |
10. After the application launches on your device, you will notice the second tab near “Outputs” with the name of your connected device. Open this tab!

11. You will see the app logs here!

12. Rotate your device. You will probably see some additional logs. The blue lines are the Flutter logs. The red lines — Android logs.

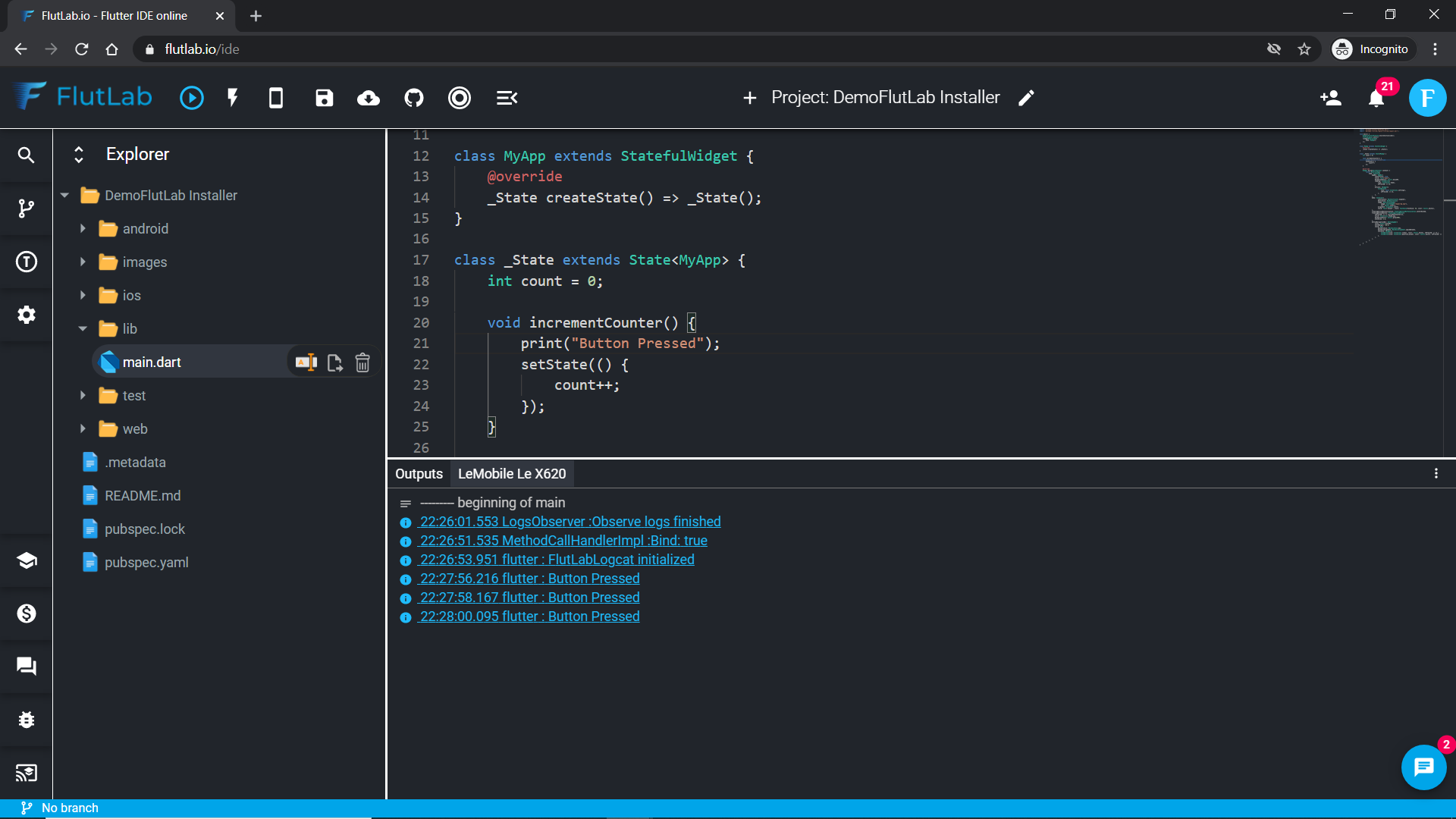
13. Let’s add some simple output in the function related to the button click.

14. Build your app again, click the button and you will see your own first logs for Flutter/Android

That’s it. This intro should give you an idea of how to debug your Flutter app inside an online IDE named FlutLab. It’s time for your experiments!